[송규남의 IT 다이어리] 제이쿼리(jQuery) 열여섯번째 이야기
정유리
view : 987
[제이쿼리 모바일(jQuery Mobile) 웹 페이지 만들기 두번째이야기]
안녕하세요?![]()
중앙HTA강사 송규남 입니다.
이번 강좌에서는 지난 강좌에 이어 계속 jQuery Mobile(제이쿼리 모바일) 에 대해서 알아보겠습니다.
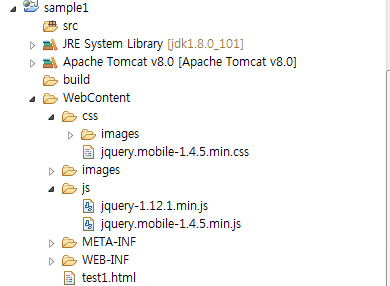
먼저 지난 시간처럼 예제를 만들기 위한 sample1 이란 이름의 폴더를 하나 만들고 sample1폴더안에
css폴더와 js폴더를 만듭니다. css폴더 에 jquery.mobile-1.4.5.min.css 파일을 넣고, 압축 푼 폴더에 있는
images파일(이미지파일)도 css폴더 안에 넣습니다. js폴더 에는 jquery.mobile-1.4.5.min.js파일 과
jquery.js파일 을 넣습니다.
해당 폴더 안에 test1.html파일 을 만듭니다.
디렉토리 구조는 아래와 같습니다.

이번 예제는 메뉴를 클릭하면 다음 페이지로 전환이 될 때 다이얼로그형태로 변환되어 페이지가 보이도록
해보겠습니다. 아래와 같은 코드를 작성합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style type="text/css">
#bb{top:500px; left:10px;position:fixed;z-index: 999; }
</style>
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.12.1.min.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="page1" >
<div data-role="header">
<h1>우리우리 동물병원</h1>
</div>
<div role="main" class="ui-content" >
<div style="z-index: 555">
<p><img src="images/6.png"></p>
<a href="#page2" data-rel="dialog"
data-transition="flip" class="ui-btn">애완견정보</a>
<a href="#menupanel" class="ui-btn">메뉴보기</a>
</div>
</div>
<div id="bb">
</div>
<div data-role="footer" data-position="fixed" style="z-index:100">
<p>찾아오시는길:서울시 종로구 xxx</p>
</div>
</div>
<div id="page2" data-role="page">
<div data-role="header">
<h3>애완견 이미지</h3>
</div>
<div data-role="main" class="ui-content">
<div>
<img src="images/3.png">
<img src="images/4.png">
<img src="images/5.png">
</div>
</div>
</div>
</body>
</html>
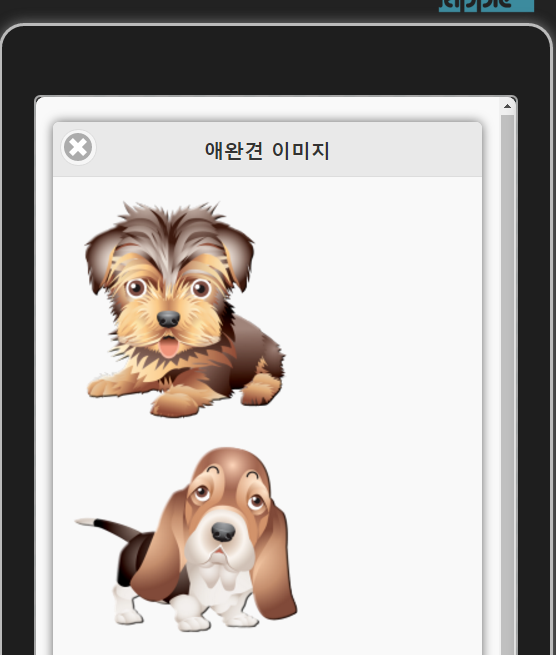
위의 코드 중에 아래의 화살표 부분에 해당하는 코드 data-rel="dialog" 속성을 설정하면 a태그에
링크된 page가 보일 때 다이얼로그 형태로 보이게 됩니다.
<div role="main" class="ui-content" >
<div style="z-index: 555">
<p><img src="images/6.png"></p>
<a href="#page2" data-rel="dialog" <--- 요부분 data-transition="flip" class="ui-btn">애완견정보</a> |
<a href="#menupanel" class="ui-btn">메뉴보기</a>
</div>
</div>
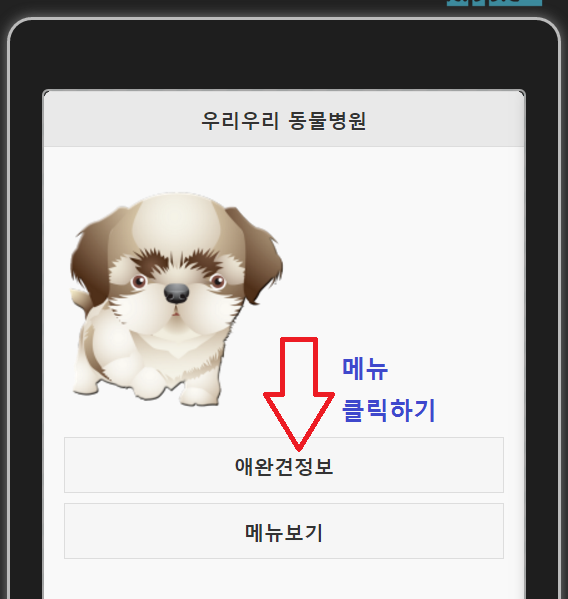
[실 행 결 과]

-메뉴를 클릭하면 다이얼로그형태로 출력된다.

- 여기에 패널을 삽입하는 코드를 추가해 보겠습니다.
- 패널은 숨어있다가 왼쪽이나 오른쪽에서 밀듯이 나타나는 영역인데요 스마트폰 처럼 화면이 작은 장비에서
메뉴 등을 보여줄 때 많이 사용하는 방법입니다.
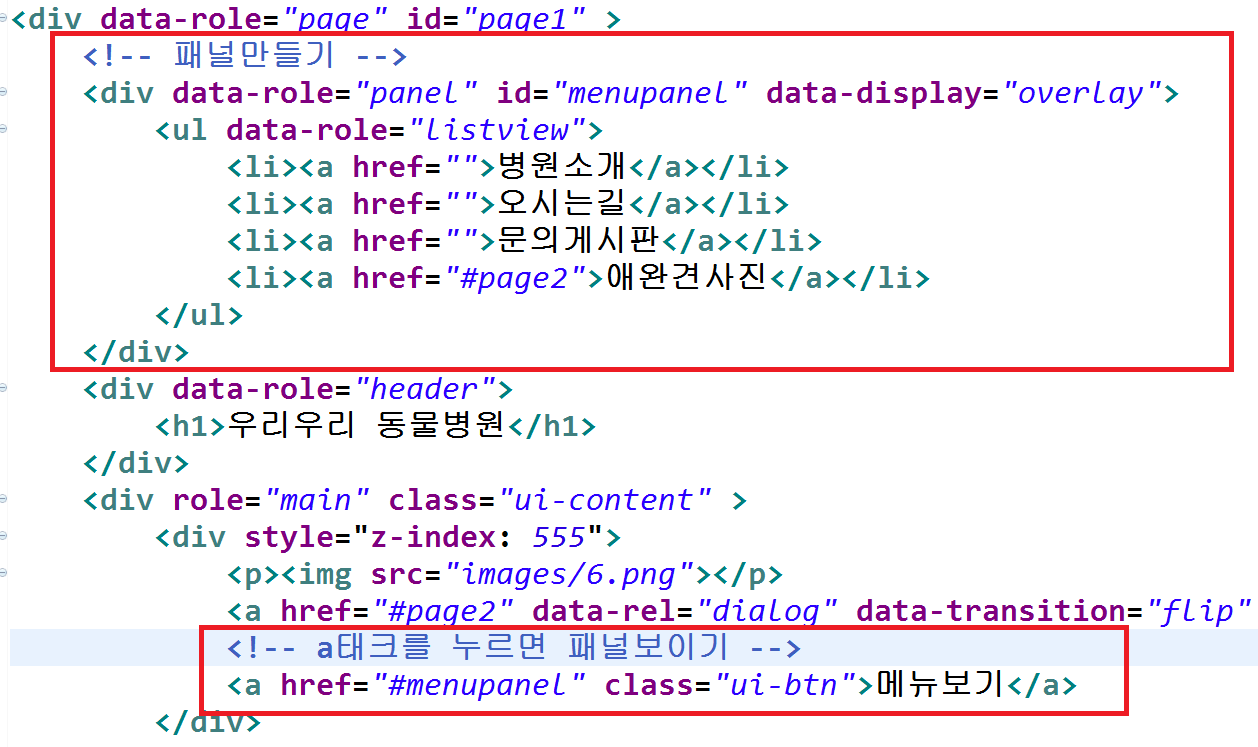
- html파일에 아래처럼 패널로 보이기 위한 메뉴를 작성합니다.

- 패널은 data-role="panel" 로 지정해서 만들어 주며 header나 main이 아닌 영역에 만들어 줍니다.
data-display 속성을 이용해서 화면에 드러날 때 어떤 방식으로 나타나는지를 정해 줍니다.
"overlay"는 겹쳐져서 보이게 되는 옵션입니다.
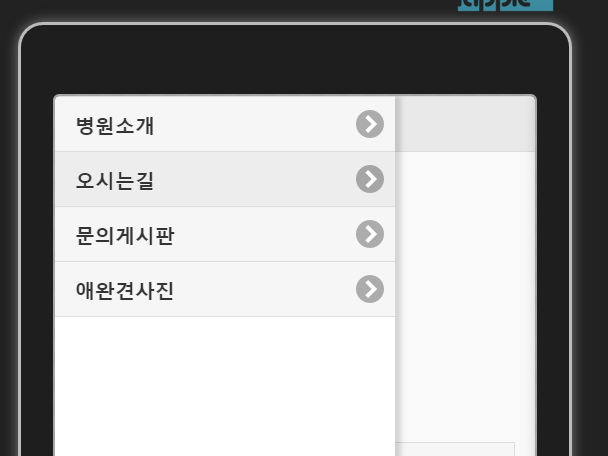
- 자 코드를 작성 후 실행해 보시면 메뉴보기 버튼을 누르면 아래와 같이 패널 나타나는 것을 볼 수 있습니다

- 그런데 우리가 테스트를 웹 브라우저를 통해서 하기 때문에 스마트폰에서는 화면이 어떻게 보여지는지 확인하기가
어렵지요? 그래서 저는 크롬에서 Ripple emulator이라는 확장프로그램을 설치했습니다.
Ripple emulator을 설치하면 스마트폰 기종에 따라 어떻게 화면에 보이지는 간단하게 테스트해볼 수 있습니다.
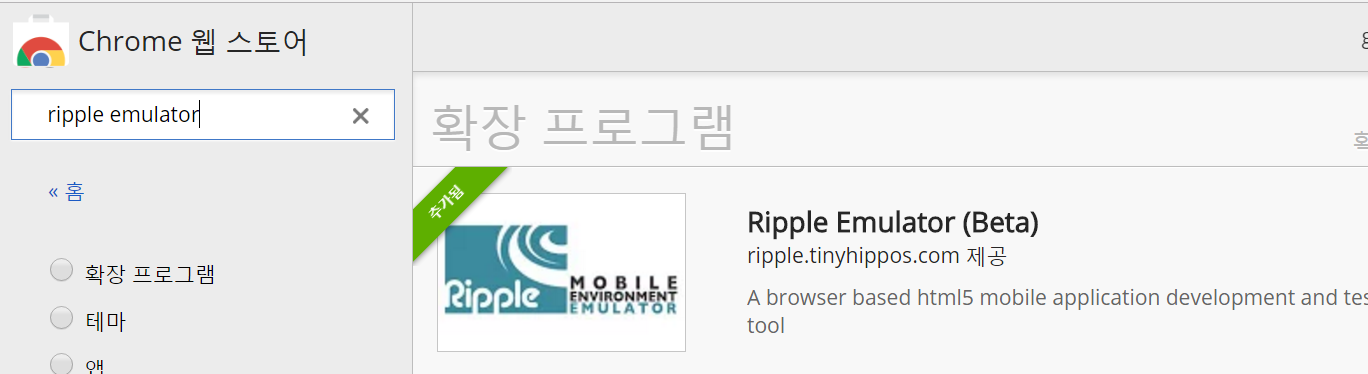
- 크롬 웹스토어 페이지에 접속합니다.
https://chrome.google.com/webstore/
- Ripple emulator를 검색 후 설치합니다.

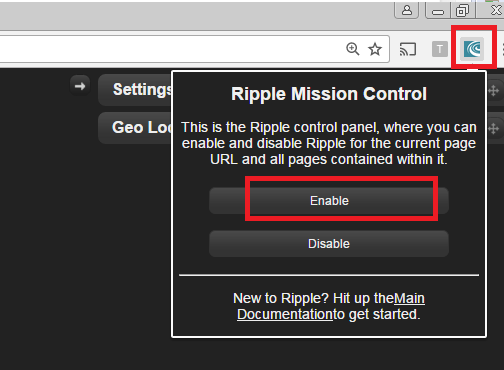
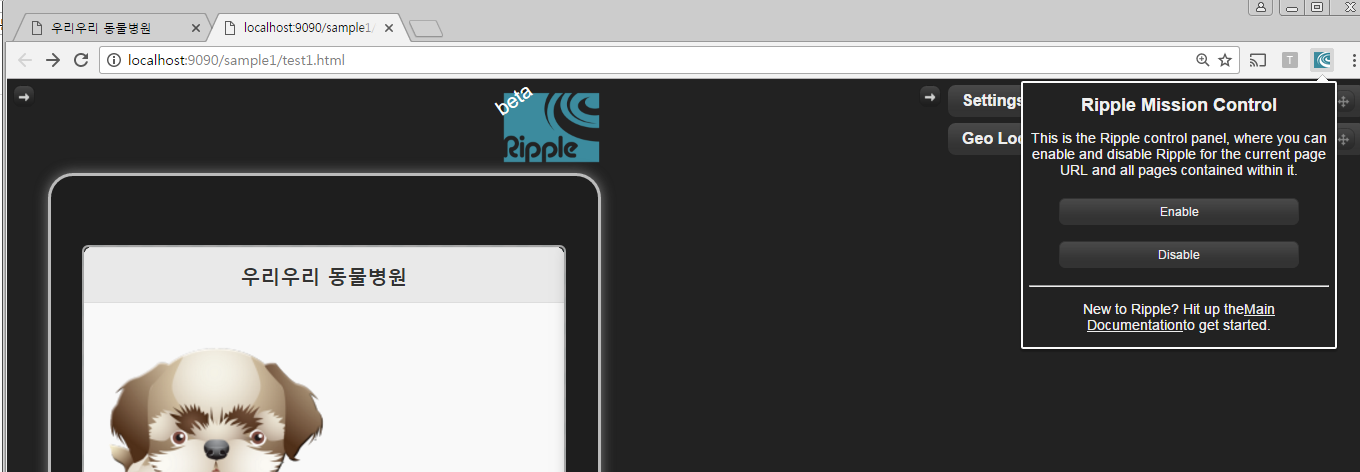
설치하면 크롬 브라우저에 아래와 같은 아이콘이 생기고 모바일(Mobile)로 보여질 페이지에서 enable을 클릭하면
모바일(Mobile) 페이지로 실행해서 볼 수 있습니다.


jQuery Mobile(제이쿼리 모바일) 에 관련된 부분은 http://jquerymobile.com/demos/ 사이트에
관련 예제들이 많으니 보고 하나하나 따라 해보시면 큰 어려움을 없을 거라고 생각됩니다.

이번 강좌를 마지막으로 jQuery(제이쿼리)강좌 는 모두 마치겠습니다.
감사합니다!
![]()
저작권자(c)중앙에이치티에이(주). 무단전재-재배포금지>






