[송규남의 IT다이어리] 제이쿼리(jQuery) 열한번째 이야기
남지숙
view : 657
제이쿼리(jQuery) 노드찾기(traversing) 방법 강의
안녕하세요?
중앙HTA 강사 송규남입니다.
이번 시간에는 제이쿼리(jQuery) 기능 중에 트래버싱(traversing) 기능, 즉 각각의 요소간에 접근방법을 알아보겠습니다.
예를 들면 어떤 요소의 자식요소들이라든지 어떤 요소의 부모요소라든지.. 그러한 요소를 찾아갈 때 여러 가지 방법들이 있습니다.
물론 요소에 id속성을 부여해서 접근해가는 방법이 있지요..
그 방법이 가장 많이 사용되긴 하지만 때로는 모든 요소를 id를 부여해서 접근해가기 어려운 상황이 있을 수 있습니다.
그런 때는 각 요소간에 traversing방법에 의해 요소를 접근해 갑니다.
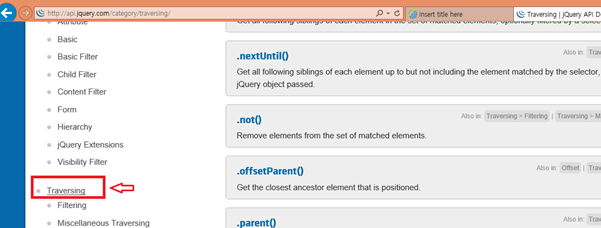
jquery사이트의 api에 보시면 아래와 같은 메뉴에 해당 기능의 메소드들이 설명되어 있습니다.

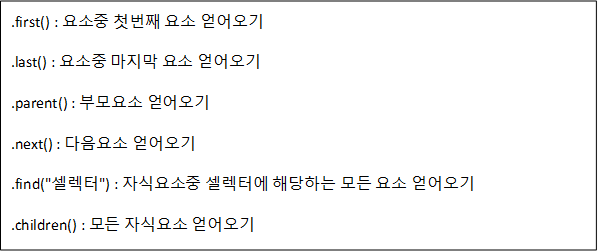
위의 여러 메소드 중에 몇 가지를 사용해 보겠습니다.

아래와 같은 예제를 작성해 봅니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//div요소중 첫번째 요소에 css적용하기
$("div").first().css("border","3px solid blue");
//div요소중 마지막 요소에 css적용하기
$("div").last().css("border","3px solid green");
//id속성이 ari인 요소의 다음요소에 css적용하기
$("#ari").next().css("color","orange");
//id속성이 ari인 요소의 부모요소에 css적용하기
$("#ari").parent().css("backgroundColor","yellow");
//pp의 자식요소중 .aa에 적용
$("#pp").find(".aa").css("fontSize","30px");
//pp의 모든 자식요소 얻어오기
var child=$("#pp").children();
//alert("자식의 갯수:" + child.length);
//pp의 모든 자식요소의 html값 출력하기
child.each(function(index){
alert("[" +index + "]"+ $(this).html());
});
});
</script>
</head>
<body>
<div id="pp" class="aa">
<div id="ari">아리랑 아리랑 아라리요</div>
<div class="aa">아리랑 고개로 넘어간다.</div>
<div>나를 버리고 가시는 님은</div>
</div>
<div class="aa">
십리도 못가서 발병난다.
</div>
</body>
</html>
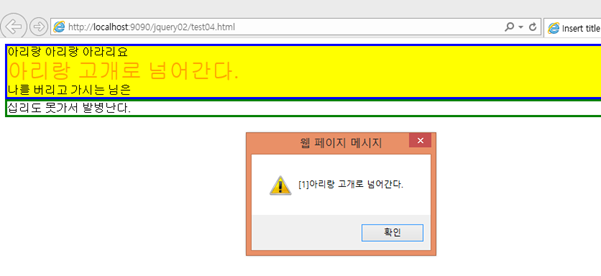
실행결과는 아래와 같은데요..

위와 같은 경우가 어떤 경우에 활용될 수 있는지 하나의 예제를 더 만들어 볼게요.
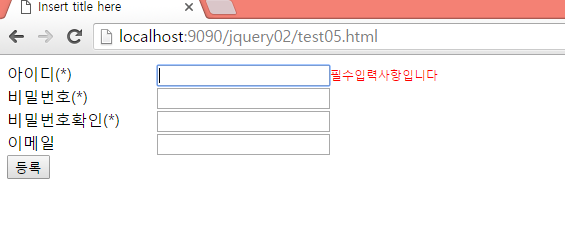
일단 실행결과 화면은 아래와 같습니다.

필수입력란에 포커스가 들어오면 해당안내메시지가 span에 출력되도록 하였습니다.
코드는 아래와 같이 포커스가 들어온 요소의 다음요소(span)에 메시지를 출력하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
label{display:inline-block;width:150px;}
form span{color:red;font-size: 12px;}
</style>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//클래스속성이 requried요소에 포커스가 들어오면 메시지 span에 출력
$(".required").focusin(function(){
$(this).next().html("필수입력사항입니다");
});
// 클래스속성이 requried요소에 포커스가 나가면 메시지 span에서 지우기
$(".required").focusout(function(){
$(this).next().html("");
});
});
</script>
</head>
<body>
<form action="register.jsp">
<label>아이디(*)</label><input type="text" class="required" id="id"><span></span><br>
<label>비밀번호(*)</label><input type="password" class="required" id="pwd"><span></span><br>
<label>비밀번호확인(*)</label><input type="password" class="required" id="pwd1"><span></span><br>
<label>이메일</label><input type="text"><br>
<input type="submit" value="등록">
</form>
</body>
</html>
예제를 하나 더 만들어 봅니다!
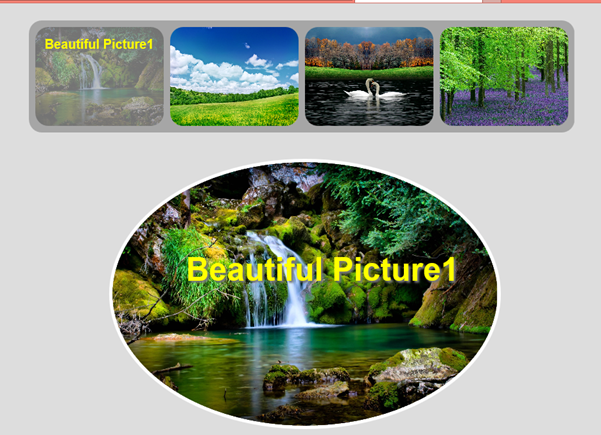
- 처음실행화면

- 작은이미지에 마우스가 올라갔을때 화면

위이미지예제는 이미지에 마우스가 올라가면 해당 이미지가 아래 큰 이미지로 보이고 텍스트가 추가되어 보이며 border-radius효과를 주어서 둥근이미지로 보이도록 하였습니다.
코드는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
*{margin:0;padding:0}
#list{width:850px;height: 170px;background-color: #a6a6a6;
margin:30px auto;border-radius:20px}
#list ul{padding:5px;list-style: none;}
#list ul li{float:left;position: relative;}
#list ul li img{width:200px;height: 150px;margin:5px;border-radius:20px}
#content{clear: both;width:600px;height: 400px;padding:10px;
margin:auto;position: relative;}
span{font-size: 20px;font-weight: bold;font-family: Arial;
text-shadow: 3px 3px 3px #777;color:yellow;
position: absolute;left:20px;top:20px;display: none}
#wrap{background: #dddddd;width:900px;
height: 700px;padding:30px;margin: auto}
#img1{
width:600px;
height:400px;
background-image: url('images/5.jpg');
background-size:100% 100%;
border:5px solid white;
border-radius:30px;
transition:all 1s;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#list ul li").hover(function(){
//마우스가 올라온 li요소의 자식요소중 img에 css효과를 //적용합니다.
$(this).find("img").css("opacity","0.3");
$("#img1").css("border-radius","50% 50%");
//마우스가 올라온 li요소의 자식요소중 span에 slideDown을 주어서 화면에서 //안보이게 합니다.
$(this).find("span").slideDown(500);
//마우스가 올라온 li요소의 자식요소 img에 src속성값을 아래 큰 이미지의
//background-image 이미지로 설정합니다.
var src=$(this).find("img").attr("src");
$("#img1").css("background-image","url(" + src + ")");
//마우스가 올라온 li요소의 자식요소 span의 텍스트를 아래큰이미지 //위에 보이도록 apppendTo()함수로 추가합니다.
var txt=$(this).find("span").text();
$("<span>" + txt + "</span>").appendTo("#img1").css({
"left":"130px",
top:"150px",
fontSize:"50px"
}).slideDown(500);
},function(){
//마우스가 벗어나면 자식요소의 img요소를 원래 밝기로 보여지게 합니다.
$(this).find("img").css("opacity","1");
$("#img1").css("border-radius","30px");
$(this).find("span").slideUp(500);
$("#img1 span").remove();
});
});
</script>
</head>
<body>
<div id="wrap">
<div id="list">
<ul>
<li><img src='images/1.jpg'><span>Beautiful Picture1</span></li>
<li><img src='images/2.jpg'><span>Beautiful Picture2</span></li>
<li><img src='images/3.jpg'><span>Beautiful Picture3</span></li>
<li><img src='images/4.jpg'><span>Beautiful Picture4</span></li>
</ul>
</div>
<div id="content">
<div id="img1"></div>
</div>
</div>
</body>
</html>
예제를 잘 따라해 보셨나요?
그럼 송규남의 IT다이어리는 여기서 마무리하겠습니다!
저작권자(c)중앙에이치티에이(주). 무단전재-재배포금지>






